There are quite a few things I don't like about GitHub, but calling it legacy makes no sense.
Programming
Welcome to the main community in programming.dev! Feel free to post anything relating to programming here!
Cross posting is strongly encouraged in the instance. If you feel your post or another person's post makes sense in another community cross post into it.
Hope you enjoy the instance!
Rules
Rules
- Follow the programming.dev instance rules
- Keep content related to programming in some way
- If you're posting long videos try to add in some form of tldr for those who don't want to watch videos
Wormhole
Follow the wormhole through a path of communities !webdev@programming.dev
I've got to say, seeing this:
https://github.com/zed-industries/zed/network
instead of something like this:
https://fork.dev/blog/posts/collapsible-graph/
or this:
https://miro.medium.com/v2/resize:fit:4800/format:webp/0*60NIVdYj2f5vETt2.png
feels pretty damn legacy to me.
both of those aren't websites. I use fork though and had no clue you could do that. I've needed that like 10 times in the last week alone haha
I am about to make you very happy.
alias gl='git log --graph --abbrev-commit --no-decorate --date=format:'\''%Y-%m-%d %H:%M:%S'\'' --format=format:'\''%C(8)%>|(16)%h %C(7)%ad %C(8)%<(16,trunc)%an %C(auto)%d %>|(1)%s'\'' --all'
I was thinking "oh, network view, this is gonna be a good example", but that comparison isn't.
What specifically do you think is legacy in that comparison? The coloring? The horizontal layout? The whitespace?
The network view lays out forks and their branches, not only [local]/[local+1-remote] branches.
I don't know what IDE that miro screenshot is from. But I see it as wasteful and confusing. The author initials are useless and wasteful, picking away focus. The branch labels are far off from the branch heads. The coloring seems confusing.
 bg looks like the same
bg looks like the same
Do either of those tools show logs across forks though? The first link is a totally different purpose than the second two.
I kinda got bored halfway through. From what I gather they're salty that GitHub is switching to react? If that's the issue then the headline is rather misleading isn't it?
Surely legacy software is one that drifts into obscurity through lack of investment which is the polar opposite of GitHub rewriting their entire front end..
they’re salty that GitHub is switching to react
there's your tl;dr
Nah. They're salty that only the visible sourcecode is searchable. Which is a bug, imo.
From what I gather they’re salty that GitHub is switching to react?
No, that is not the point at all. React is just an incidental detail she considered while trying to figure out what was going on.
It's not an incidental detail when the text is almost entirely around the issue caused by this (mis-)use of react. The author doesn't give another argument to support their view.
There seems to be a rando paragraph about AI as well,then it trails off that they're looking for recommendations for git blame clients. I couldn't really figure out how it was all GitHub's fault or where the word legacy fits in.
The thing is a new feature - AI-related in this case - contradicts the idea of legacy software to me, so I really don't know what was the point of that other than "complaining about github".
OP also felt the need to refer to the platform as Microsoft GitHub. So it seems likely this is all just grumbling about evil corp making changes
Exactly. The complaint is that a basic feature no longer works as expected.
Crappy old websites that don't behave properly with my browsers search function sound like legacy though. I agree the headline is worded a little strangely but I can see their point.
That's another issue though. Will it get better or more bloaty webapp, like modern reddit vs. old.reddit?
My one complaint: Search code in a repo, and then there is no link to return to the repo home. Back, back, back, back...
I got caught by this one today. I use the search feature all the time, and I don't know why I didn't notice that until today. I found the thing I was looking for, then wanted to go back to issues backlog for that repo, I clicked "Issues", that just took me to a filtered view of my search term within issues. Deleting my search term didn't help. I was clicking around for at least a minute before I realised there's actually no way back to the main repo from that page.
The only issue they mention is browser page text search not working on rendered file view (blame).
The feels legacy conclusion doesn't make any sense to me.
GitHub is not the only platform implementing virtual scrolling, partial rendering of rendered files. There's a reason they do that: Files can get big, and adding various code highlighting and interactivity costs performance. It's not a local code representation and rendered canvas. It's rendered into a DOM and DOM representation, with markup and attached logic. Which at some point quickly becomes very inefficient or costly.
Not being able to use the browser text search is an unfortunate side effect.
I consider it a worsening modernization/feature addition. That's the opposite of legacy. We're moving forward (in a bad way), not stagnating.
When I click Blame, and then press Ctrl+F, it opens not my browser text search but the in-page in-file search. It works for me. (Not that I always use that search or like it.)
It would certainly help if the GitHub code search wasn't utter garbage.
While I agree with the body of the post, the title is just utter bullshit in this context.
With that being said, GitHub is a prime example of Rails in action, warts and all. To many that use Rails it probably is erring towards legacy given some of the technical decisions made regarding frontend within Rails. Rails is one of those rare stacks where it isn't uncommon to see the likes of jQuery powering parts of UI, and parts of the Rails stack trying to make quasi-SPA's. Personal thoughts aside as a former Rails developer, it's long been said that GitHub and Rails have probably been too heavily intertwined.
I can understand why they're moving to React, but the gripe seems mostly with server-side rendering - which you can do within Rails. This just feels more like a feedback piece for a specific area of functionality over saying that GitHub is legacy.
I threw various keywords from that line into the browser’s command+F search box, and nothing came up.
When one clicks command+F while on the git blame, GitHub throws up their own search box. Not rendering everything at once is something a lot of stuff does.
Honestly, the ability to override menu keys is really a long-running flaw in browser UI, IMHO.
Firefox acquired a not-so-obvious way to disable that for a given site:
Click the "lock icon" to the left of the URL in the URL bar. Click "connection secure". Click "more information". In the window that comes up, click the "permissions" tab. On that page, there's an option to "override keyboard shortcuts". You can click "Block", and it'll prevent that particular website from overriding your keybindings.
This had been a long-running pet peeve until I ran into someone explaining how to disable it. I still bet that a ton of people who can't find the option put up with that. Like, lemmy Web UI keyboard shortcuts clash with GTK emacs-lite keybindings, drives me nuts. Hitting "Control-E" to go to the end of the line instead inserts some Markdown stuff by default.
fwiw in the case of Ctrl+F, you can usually press it twice in a row to invoke the browser's search instead. Discourse forums are common use cases.
Firefox acquired a not-so-obvious way to disable that for a given site
Thank you for sharing that! It drives me up a wall when I tap a standard browser shortcut only to have a web site intercept it and make something else happen instead.
the ability to override menu keys is really a long-running flaw in browser UI
They have a reason to do so here though. OP evaded their search box and couldn't find the content. Because it's not fully rendered. Because code files can get big, and rendering them to DOM with inline highlighting and hover actions, sidebar with infos, and interactivity becomes a performance problem. So they implement partial rendering / virtual scrolling.
The other day though, I tried to use the blame view on a large file and ran into an issue I don’t remember seeing before: I just couldn’t find the line of code I was searching for. I threw various keywords from that line into the browser’s command+F search box, and nothing came up. I was stumped until a moment later, while I was idly scrolling the page while doing the search again, and it finally found the line I was looking for. I realized what must have happened.
Oh, I think I hit that too. Obnoxious.
I didn't care that much, though, because normally I'd rather just use a local client (git directly or maybe magit in emacs).
the once-industry-leading status page no longer reports minor availability issues in an even vaguely timely manner;
Can't deal with issue-tracking with a local client, though.
What does the author mean with "legacy"? I thought that meant "abandoned". Github is nowhere near abandoned. People keep flocking to it and giving it more power.
If it becomes too shitty to use, my guess is that the majority will still stay because of inertia. Regardless of what alternatives exist, the majority stays with the popular.
What does the author mean with “legacy”? I thought that meant “abandoned”.
Legacy to me does not mean abandoned, but the previous version that is still needed. It does not tell you if its "supported". Abandoned would be a software no longer in "supported" to me. But that does not say if its still needed today. So legacy and abandoned are similar, but not the same, only sometimes the same. Legacy software or hardware can be popular in usage too. In example old graphics cards like GTX 1070 are legacy and use legacy drivers. They are somewhat popular still. The official drivers from Nvidia still support this older graphics card, so they are not abandoned, only legacy.
This is what my definition of these words. I don't think Github itself is legacy nor abandoned. I personally am just a very simple Git user and use Github through the git command and for some tasks through the website of Github. It's fine for me and I don't care if someone calls it legacy or abandoned. It's not.
When she says it's starting to feel like legacy software, I think she means parts of it seem to be falling into disrepair. Some things that once worked consistently and easily, like using the browser's built-in search, no longer do.
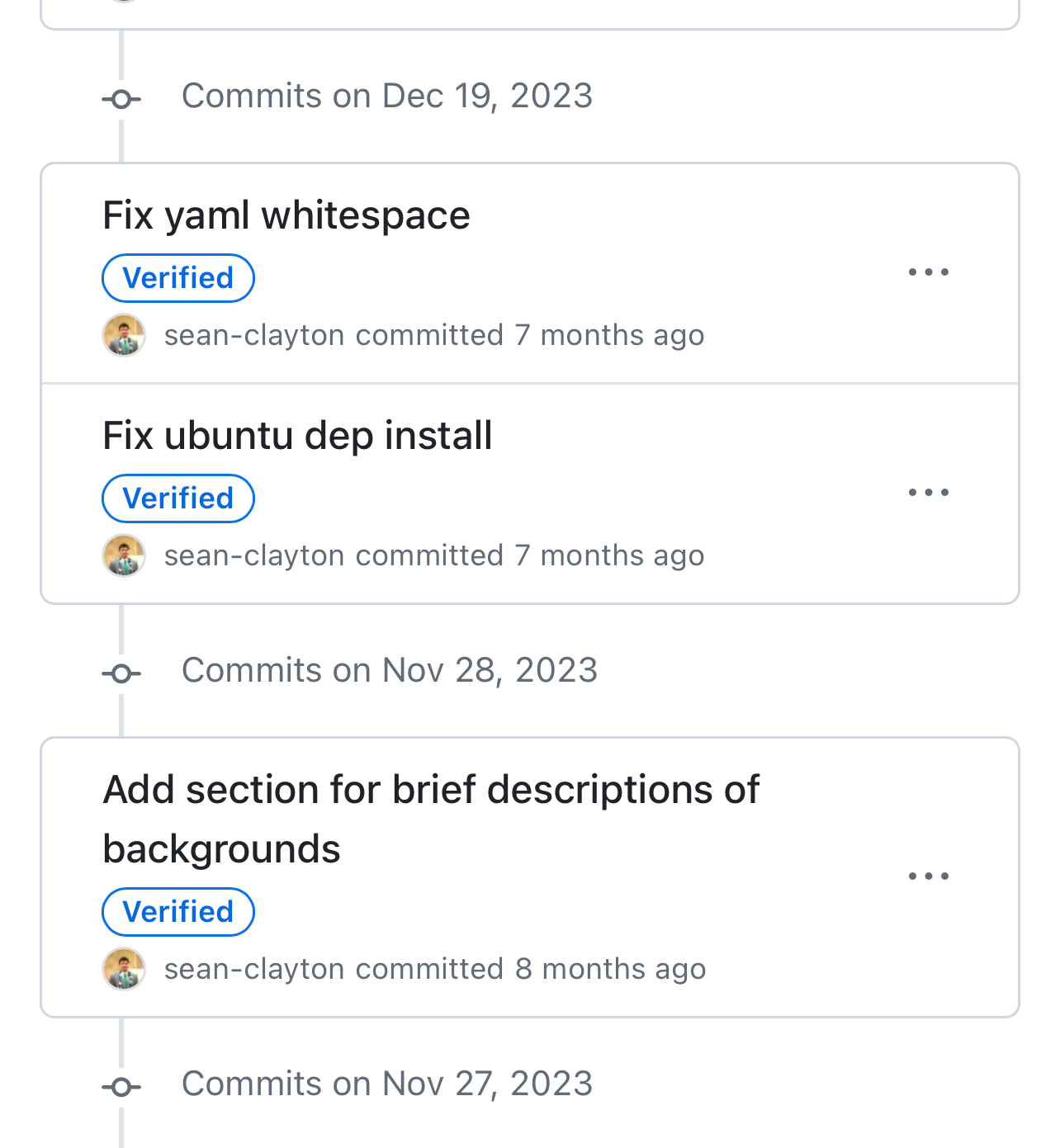
The fact that the dates in the commit log are relative is stupid as shit. I am looking for the commit on March 14th at 3pm, not "last year"
edit: I'm an idiot 😭
edit 2: I just noticed that GitHub's git log does show exact dates, only as headings though, not on each commit.

Don't be xkcd Denver coder, tell us how you fixed this shit right now
I don't think I've ever paid attention at those "headings", it looks just visual noise for me. But it looks like it should be the other way around, the headings should group commits time-related (7 months ago) and each commit should display its exact date.
I've used several different forges over my career and github is the worst by far. The navigation is clunky, the search never searches the stuff you want to look at without menu hopping, the recent repos doesn't include half the stuff you made a PR to recently, CI integration kinda sucks compared to gitlab or bitbucket.
I don't think this is an anti-React post, like the other commenters are implying.
This issue would occur when attempting to search any webpage with the web browser's builtin search feature before the content has a chance to load in. This happens if the page requires JavaScript to load, which is the case with React apps.
Honestly I got no problem with GitHub and use it everyday on a large open-source code base and it works like a charm.
Edge does that shit too with JSON... It made me switch to Firefox, so good for me (other than that Firefox has a tendency to enshittify too, but in different ways).
Quit with this Firefox "enshittification" bs. It isn't true. Be better.
https://www.spacebar.news/mozilla-firefox-privacy-preserving-attribution/
I want to self host instead, but then there's always the "what if a tornado hits my house and I lose my life's work?" fear that keeps me using GitHub...
Edit: thanks for the suggestions, I'll look into them!
Self host with backups set up?
Try Codeberg!
There is always sourcehut