No tenting, I have found it very comfortable just sitting on the desk, I think the low profile height helps a lot
bradmoor
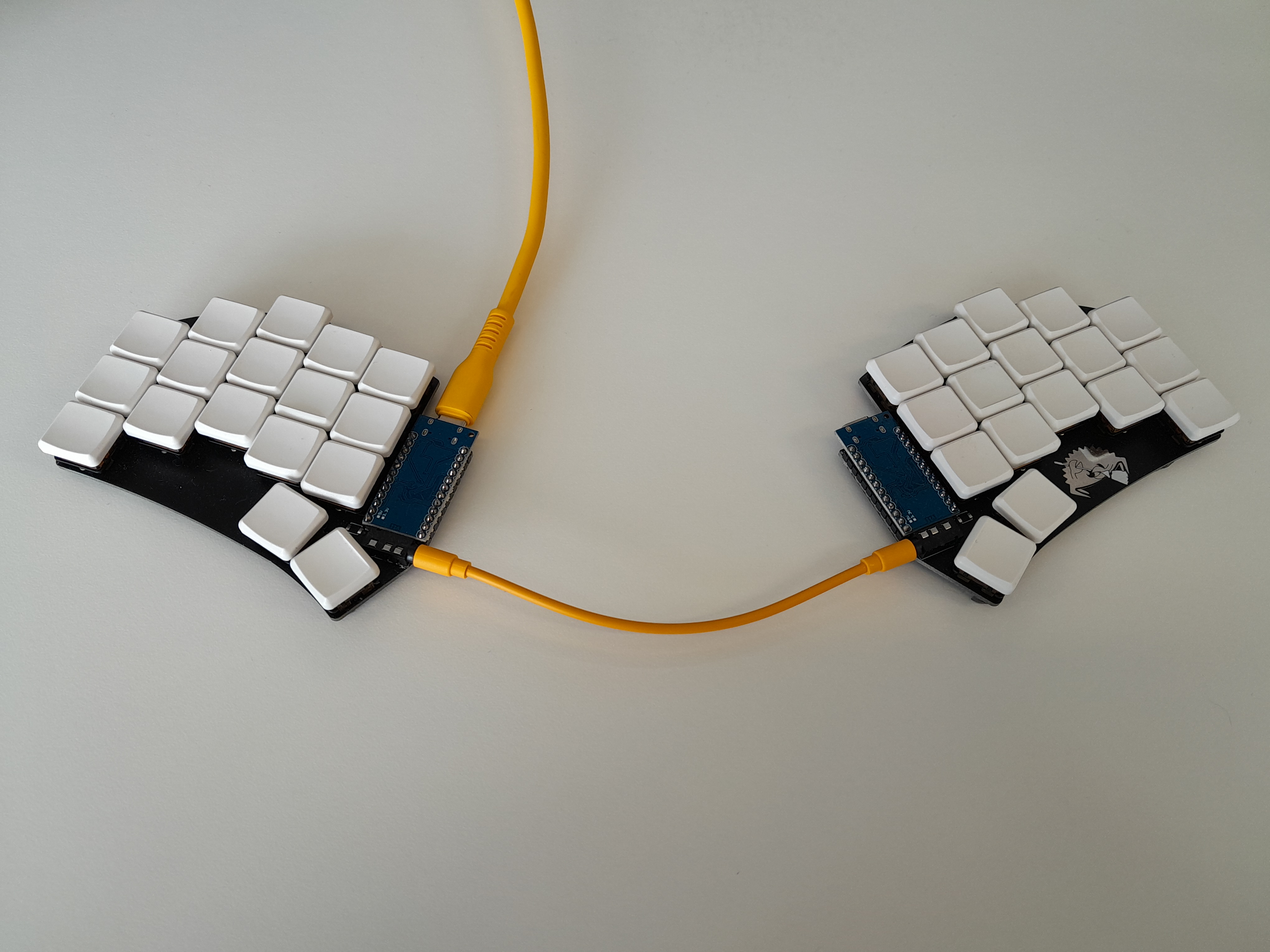
I've been using my 34 key ferris sweep for a couple of years now and I love it.
I have a charybdis nano that I need to wire up, it makes me really appreciate the tighter choc spacing on the sweep, that and the low profile keys are doing a lot for comfort IMO
I ride my bike to work and it is a highlight almost every day I go in
It's doable and although I would best describe the dev experience as "ok", it is improving over time.
Per your bullets
-
use newer module based js libraries, yes this is limiting but getting better support over time, and you still have to deal with issues cause by different library types when using a bundler
-
JSX will require a build step at some point, pushing that to runtime doesn't improve anything. Instead I would favor lit html
-
probably true, but I would start without and wrap a bundler around the project when it becomes necessary, smaller projects will have a negligible effect. You should benchmark the differences yourself, and if you use es modules everywhere wrapping a bundler around it will be easy.
With the above you can get all the usual niceties too: hot reloading, lazy loading, etc
Did I miss this copypasta? I've never seen so many straw man arguments presented at once
Complex software for developing, video and graphics editing, and CAD all have very capable web stack counterparts to the usual desktop applications. vscode, Canva, photopea, onshape, etc
I find streakiness comes down to squeegee technique just the same as if there was no vacuum. I can do a pretty good job but my partner is better. Having the vacuum is no magic bullet in this regard
I have the WV1 which I got to suck up condensation. It works well for that, but I wouldn't use it to clean a window, it doesn't have enough beans
Thank you
I was surprised the calculator said my tax burden would decrease, I feel very fortunate and comfortable right now.
Thank you for showing your support! I've created a layout NYMJTG, but really I just bastardised the editor to get a selection of blank keycaps in a couple of colours for a sweep :)

I borrowed a preonic which got me interested with the orthographic layout. The custom keyboard rabbit hole drew me in, and a friend was planning on doing a ferris sweep build, so I started reducing my keymap to try it out.
Being able to do it in stages helped with trying out and committing to a 34 key layout. Looking back it wasn't that bad and my advice to someone who doesn't have an intermediate step to borrow or budget for additional keyboards is to just jump in.